

Shadow DOM, Styles
Januar 2024
Styles für das Host-Element
Können wir die Elemente im Shadow-DOM mit CSS-Regeln stylen? Laut Theorie sollte das mit äußerem CSS nicht gehen. Probieren wir es aus.
Wir bearbeiten das Beispiel weiter und
fügen eine CSS-Regel hinzu, die die Zeichenfarbe und den Fontstil des
Host-Elements verändert.
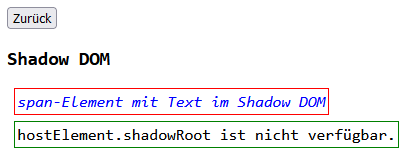
div#host { color: blue; font-style: italic; }
Screenshot 5

Überrascht? Der Text aus dem Shadow-DOM erscheint blau und kursiv!
So ganz abgeschirmt ist das Shadow-DOM bei diesem Szenario wohl nicht, vererbte Eigenschaften werden offenbar durchgereicht.
Wenn wir (in späteren Beispielen) einen Shadow-Root an einem registrierten Custom Element eröffnen, dann kommt wirklich kein Styling mehr durch.
Nun versuchen wir, das
span-Element im Shadow-DOM
mit einem passenden Selektor direkt anzusteuern und ändern die eingefügte
CSS-Regel.
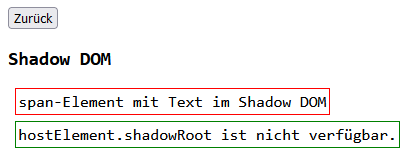
div#host span { color: blue; font-style: italic; }
Screenshot 6
 Keine Chance! Das span-Element im Shadow-DOM erreichen wir von außen nicht, Text ist weder blau noch kursiv.
Keine Chance! Das span-Element im Shadow-DOM erreichen wir von außen nicht, Text ist weder blau noch kursiv.
Natürlich geht es doch,
- eben nur anders. Es ist möglich, einen eigenen Style-Bereich in den Shadow-DOM zu schieben, und zwar genauso, wie wir das
span-Element eingeschoben haben. Wir erweitern den Inhalt den Shadow-Roots mit einem
style-Element und darin enthaltenen Regeln.
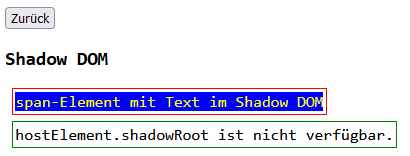
myShadowRoot.innerHTML += '<style>span { color: #ffff00; background-color: blue; }</style>';
Screenshot 7
 Jetzt ist eindeutig das
Jetzt ist eindeutig das span-Element gestylt, das sieht man besonders an der Hintergrundfarbe. Es ist auch zu sehen, dass das Host-Element
seine voreingestellte Hintergrundfarbe behält. Die Hintergrundfarbe wird zwar vererbt, aber vom inneren Styling überschrieben. Das innere Styling hat Vorrang vor vererbten Werten.