

Shadow DOM, Scripting
Januar 2024
.shadowRoot kommt ins Spiel
So einfach, wie man ein Styling in den Shadow-DOM schieben kann geht es beim Scripting nicht. Da kommt die Eigenschaft
Hostelement.shadowRoot ins Spiel. Zwar können wir mit äußeren Scripts die Elemente im Shadow-DOM nicht direkt bearbeiten, aber indirekt über
.shadowRoot schon. Zuerst jedoch muss bei attachShadow() die Eigenschaft mode auf "open" gesetzt werden, damit .shadowRoot auch verfügbar ist.Hostelement.shadowRoot gibt ein Objekt mit Namen ShadowRoot zurück, und was wir damit anfangen können, finden wir im MDN, Suchbegriffe: Element shadowRootund
ShadowRoot.
Groß/Kleinschreibweise beachten!
Wir sehen, dass das Interface ShadowRoot vom Interface DocumentFragment und dies wiederum von Node erbt - und damit können wir die üblichen DOM-Eigenschaften und -Methoden auch im Shadow-DOM nutzen.Ausgabe der Child-Knoten
Wir ergänzen den Code des ersten Blocks der
if..else..-Anweisung ...
if (hostElement.shadowRoot)
{
myDisplay.innerHTML = '<span>hostElement.shadowRoot ist vorhanden.</span>';
const myChildList = hostElement.shadowRoot.childNodes;
for(let i = 0; i < myChildList.length; i++)
{
myDisplay.innerHTML += `<br>${(i)}: ` + myChildList.item(i).nodeName;
}
} else ...
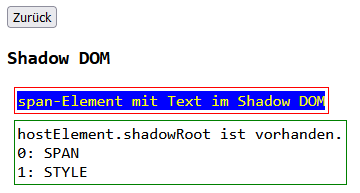
Screenshot 8
 ... und erhalten so eine Ausgabe der Elementnamen der Child-Knoten des Objekts
... und erhalten so eine Ausgabe der Elementnamen der Child-Knoten des Objekts ShadowRoot in unserem Display.
Bei Abfragen und Zugriffen ist zu beachten, dass die Elementnamen intern mit Großbuchstaben geschrieben werden.
Inhalt des Shadow-DOMs verändern
Nun wissen wir, welchem Child-Knoten das
span-Element entspricht und versuchen,
dessen Inhalt zu verändern.
Wir ergänzen den zuletzt eingefügten Code mit dieser Zeile:
myChildList.item(0).textContent = 'Ein neuer Text im Shadow-DOM';
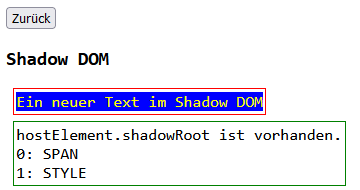
Screenshot 9
 Der Text im
Der Text im span-Element wird überschrieben, was wir in unserem Display sehen.