

Shapes, Clipping & Co.
Juni 2024
Das Thema
Darum geht es: Text umfliest Grafiken (oder andere Objekte)
und füllt so die Darstellungsfläche ohne störende Lücken aus.
So fing es mal an
Begonnen hat es wohl (Jura?) mit den Attribut
align,
das mit dem Wert "left" versehen ein Image links anordnete und Text rechts vorbeifließen ließ.
Sollte die Grafik rechts neben dem Text liegen, dann erhielt das img-Element
das Attribut align="right".
Das Attribut gilt als obsolet, funktioniert aber noch.
Floatende Images
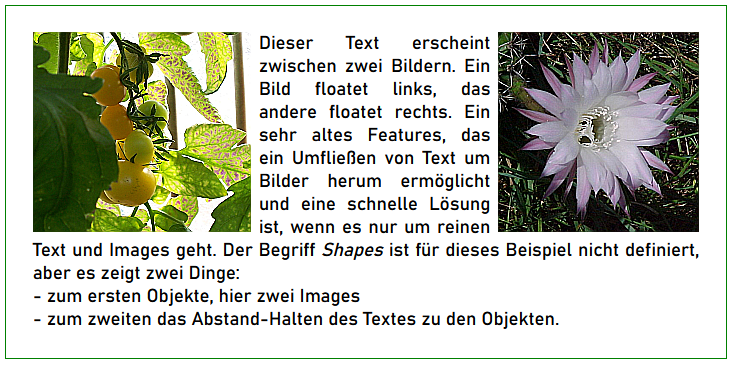
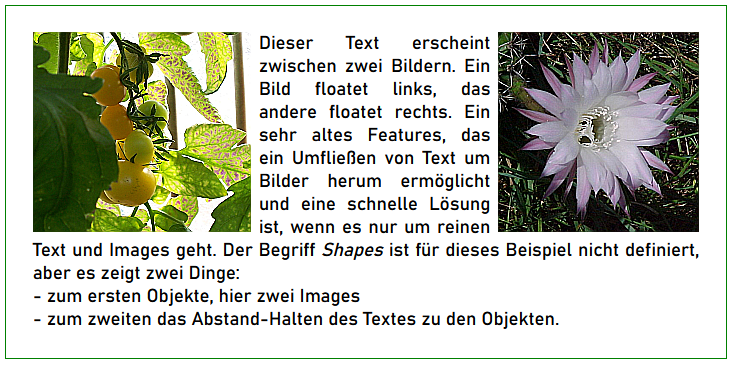
Es sah dann genauso aus wie in diesem Beispiel, hier wurden die Images aber per CSS mit 
float
rechts und links platziert. Das Beispiel hier anschauen.Screenshot

HTML
<div class="examplecover"> <img class="left" src="GelbeTomaten.png" alt="Gelbe Tomaten"> <img class="right" src="KakteenBluete.png" alt="Kakteenblüte"> Dieser Text erscheint zwischen zwei Bildern. Ein Bild floatet links, das andere floatet rechts. ... weiterer Text ... </div>
CSS
.examplecover {
font-family: sans-serif;
font-size: 14pt;
padding: 20pt;
display: flow-root;
max-width: 500pt;
text-align: justify;
border:1pt solid green;
}
.left {
float: left;
margin-right: 6pt;
}
.right {
float: right;
margin-left: 6pt;
}
Fortsetzung des Themas im Untermenü (linksseitig) mit dem Beitrag
Shapes mit Abstand.