

CSS Cascade Layers
Januar 2022
Mit CSS Layers beeinflusst man die Positionierung von Elementen,
das ist hier nicht gemeint.
CSS Cascade Layers beeinflussen die Rangfolge der CSS-Styles.
Sie sind ein neues Feature, das zum Zeitpunkt noch experimentell ist.
Sie sind ein neues Feature, das zum Zeitpunkt noch experimentell ist.
Update:
In Can I Use inzwischen als
Im Firefox (vor Version 97) kann man die Einstellung In Can I Use inzwischen als
Baseline 2022 Newly available across major browsersgekennzeichnet.
layout.css.cascade-layers.enabled auf true setzen und erhält so erste Einblicke in die Funktionsweise.
Angelehnt an die MDN-Beispiele versuche ich im Folgenden,
die grundlegende Funktionsweise des Features zu verdeutlichen.
Layer definieren
HTML
<div class="box"> Das ist meine Box. </div>
Das sei ein HTML-Code, den wir mit CSS stylen wollen.
Im Header des HTML-Dokuments bringen wir den folgenden
style-Bereich unter.CSS
<style>
@layer base {
.box {
display: table-cell;
border: 1pt solid black;
padding: 10pt; margin: 10pt;
background-color: red;
color: black;
}
}
@layer mypage {
.box {
background-color: green;
color: white;
}
}
</style>
Mit dem Ausdruck
@layer Name { ... } sind die benannten Layer base und mypage definiert, die eigene CSS-Regeln umschließen.
Beide enthalten Styles für die CSS-Klasse box, die im HTML-Code
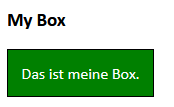
einem div-Element zugewiesen wurde. Die Layer enthalten widersprüchliche Deklarationen für Zeichen- und Hintergrundfarbe.Im Browser (Screenshot)

Achtung, die Beispieldateien funktionieren nur korrekt, wenn der verwendete Browser
die Cascade-Layers auch unterstützt.
Was genau läuft hier ab?
Es gibt in CSS eine Prioritätenkette, nach der die CSS-Regeln gewichtet werden und zum Zug kommen. Die Prioritätenkette wird nicht außer Kraft gesetzt, sondern die Layer klinken sich mit einer eigenen Priorität in die Kette ein.
Das Wirken der Layer in allen Prioritäten ist eine recht komplexe Geschichte, auf deren Darstellung wir hier im Moment verzichten. Das können wir uns deswegen leisten, weil wir alle Regeln in die Layer geschrieben haben, daher brauchen wir in diesem Fall nur die Priorität der Layer untereinander zu betrachten.
Wir sehen den Layer
base, gefolgt vom Layer mypage. Wie auch bei
regulären Styles setzt sich die letzte Notierung durch, das heißt, die Farbregeln des Layers mypage setzen sich durch.
Layer sperren nicht die vorhergehenden Regeln, etwa indem sie sich quasi verdecken (Das könnte man vermuten). Wäre es so, dann würde die Box-Gestaltung des Layers
base ja nicht wirken.
Die Regeln aller Layer gelten also, nur eben die Rangfolge wird beeinflusst.
Wahrscheinlich haben Sie bemerkt, dass das Styling ohne die Layer-Notierung genauso funktionieren würde.
Wo nun eigentlich der Vorteil liegt, sehen wir in den nächsten Abschnitten.
Eine Zeile ändert alles
Es ist möglich, in einem CSS-Bereich eine Zeile mit den Namen aller Layer an den Anfang zu setzen:
<style>
@layer base, mypage; /* Zeile am Anfang */
@layer base {
... Inhalt wie oben gezeigt ...
}
@layer mypage {
... Inhalt wie oben gezeigt ...
}
</style>
Jetzt bestimmt diese Zeile die Rangfolge. Da mypage zuletzt notiert ist,
hat dieser Layer auch die höchste Priorität.
Allerdings hatte auch vorher
mypage den höchsten Rang,
sodass wir dasselbe im Browser sehen wie im
obigen Screenshot gezeigt. Trotzdem: Das ganze Beispiel in der Datei CascadeLayers-1.html
Reihenfolge ändern
Nun drehen wir mal die Notierung in der ersten Zeile um ...
@layer mypage, base; /* Reihenfolge geändert */
@layer base {
... Inhalt wie oben gezeigt ...
}
@layer mypage {
... Inhalt wie oben gezeigt ...
}
</style>
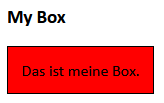
... und schauen uns das Dokument im Browser an:Im Browser (Screenshot 2)

Jetzt hat Layer
base die höhere Priorität, also setzt sich dessen Farbdefinition für .box durch. Dabei haben wir nur die Reihenfolge der Namen in der Zeile am Anfang geändert, die Notierungsfolge der Layer oder der Regeln ist unverändert. Vorteil erkannt?Bei konsequenter Anwendung der Layer können wir auf
!important oder komplizierte Selektorenschreibweisen verzichten, um eine bestimmte Regel zu erzwingen.
Es kommt aber noch besser.Layer für CSS-Dateien
Importieren von CSS-Dateien
Wir ändern den Stylebereich wir folgt:
<style> @import url(base.css) layer(base); @import url(mypage.css) layer(mypage); </style>In diesem Beispiel unterliegen alle Regeln der Datei
base.css dem Layer base.
und die Datei mypage.css gehört zum Layer mypage.Um kein besonders neues Beispiel zu produzieren, habe ich die Inhalte der bisherigen Layer in
CSS-Dateien ausgelagert:
base.css
.box {
display: table-cell;
border: 1pt solid black;
padding: 10pt; margin: 10pt;
background-color: red;
color: black;
}mypage.css
.box {
background-color: green;
color: white;
}
Das hatte ich mir schon immer gewünscht: höhere Priorität aller Regeln einer zweiten hinzugefügten CSS-Datei.Reihenfolge ändern
Ganz klar, mit Änderung der Reihenfolge der import-Dateien bekommt die andere CSS-Datei die höhere Priorität.
<style> @import url(mypage.css) layer(mypage); @import url(base.css) layer(base); </style>
War das alles?
Keineswegs! Bis hierher sollte nur ein grundlegendes Verständnis vermittelt werden.
Mit dem Suchbegriff CSS Cascade Layers findet man im Internet weitergehende Doku.