

Canvas: korrekte Abbildung
Ein Beispiel mit korrekter Abbildung
Dieser Abschnitt setzt die Kenntnisse aus Einstieg in Canvas voraus.
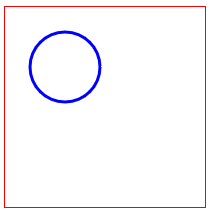
Wir zeichnen einen einfachen Kreis in einer Canvas, in dem wir den folgenden Code in den Scriptbereich setzen. Links der erforderliche Code ...
myCanvas = document.getElementById('leinwand');
if(myCanvas.getContext) {
let Ctx2d = myCanvas.getContext('2d');
Ctx2d.arc(60, 60, 35, 0, 2 * Math.PI, false);
Ctx2d.lineWidth = 3;
Ctx2d.strokeStyle = 'blue';
Ctx2d.stroke();
} |
 |
... und rechts ein Screenshot der Abbildung in der Canvas.
Darstellung in der Canvas erscheint gestreckt
In verschiedenen Quellen wird darauf hingewiesen, dass Breite und Höhe der
Canvas als Attribute im HTML-Element anzugeben sind. Was passiert, wenn wir stattdessen die Maße über CSS angeben?
Wir entfernen die Attribute
width und height aus dem Canvas-Element und geben dagegen im CSS-Bereich die Größen an:
canvas {
border: 1pt solid red;
width: 200px;
height: 200px;
}
|
 |
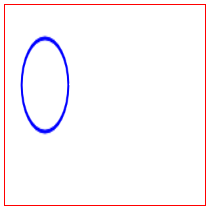
Der Kreis erscheint jetzt wahrscheinlich als Ellipse, es könnte in verschiedenen
Browsern unterschiedlich aussehen. Die Ursache dürfte in der Definition eines abgebildeten Pixels liegen. Die Maße in CSS richten sich nach den Definitionen
zur Abbildung des HTML-Dokuments, während die Canvas genau quadratische Pixel
definieren muss, um eine Abbildung formgerecht zu zeigen.
Grafische Pixel sind nicht automatisch identisch mit den physischen Bildpunkten des Screens.
Das ganze Dokument als Canvas-02.html zum Anschauen hier.
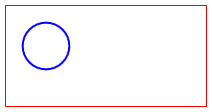
Ohne Höhenangabe ist die Abbildung wieder richtig
Wir entfernen die Angabe
height: 200px; aus dem CSS-Style der
Canvas und lassen nur die Breitenangabe stehen.
Interessant, dass die Canvas offenbar sich selbst eine Höhe gibt. canvas {
border: 1pt solid red;
width: 200px;
}
|
 |
Hier ging es nur darum, Effekte zu demonstrieren, keine alternativen
Wege. Breite und Höhe einer Canvas gibt man als Attribute
im canvas-Element an, dann hat man Größe, Breite und korrekte Darstellung
unter Kontrolle.